HTML Javascript – Ouvrir un popup et le fermer si on clique en dehors
Voici comment ouvrir un popup avec la fonction window.open, et le fermer si l’utilisateur clique n’importe où en dehors du popup:
Si le popup est ouvert et que le focus est mis sur la fenêtre parente, alors le popup se fermera.
Code:
<html>
<head>
<script type="text/javascript">
function openWin(url){
newwin=window.open(url,'','width=400,height=400,top=200,left=200');
if(newwin){
window.onfocus=function(){newwin.window.close()}
}
}
</script>
</head>
<body>
<a href="popup.html" onClick="openWin(this.href);return false">Cliquez sur moi</a>
</body>
</html>
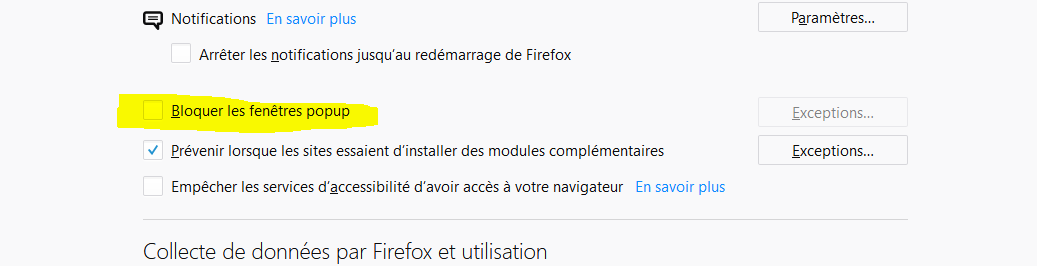
Attention: Cela ne fonctionne bien sûr que si le blocage de popup n’est pas activé sur votre navigateur. Exemple sous Firefox:




daniel gueniche
bonjour, merci pour ce tutoriel. J’aurais bien aimé implémenter ce type d’ouverture de fenêtre DANS une page. Votre exemple fonctionne très bien sur :
* mon ordinateur/chrome ou firefox
* et avec leurs émulateurs de smartphone
mais avec la tablette Huawei sous Android ça m’ouvre une nouvelle fenêtre. Idem avec un ancien Ipad-4
merci de votre avis
daniel
admin
Bonjour Daniel,
Effectivement je viens de tester sur mon téléphone ASUS avec Chrome et j’obtiens la même chose.
Apparemment les navigateurs sur appareils mobiles ne gèrent qu’une fenêtre si l’on en croit cet article :
https://support.mozilla.org/gl/questions/1089668#answer-796996
La réponse donnée est :
« Mobile browsers generally have only one window, so the idea of popping up a second window doesn’t really make sense, or it will end up as another tab. «